Blog / Flintable - Je suis un Allman

Flintable - Je suis un Allman

4 min - 22 Jul 2023
TL;DR : En tant que codeurs, nous dépendons beaucoup des analyseurs statiques tels que PHP-CS-Fixer et ESLint. Là où les configurations prédéfinies étaient insuffisantes, nous avons finalement trouvé un outil utile avec Prettier. Mais lorsque les préférences de formatage ne correspondaient pas, explorer les règles d'ESLint semblait être la bonne solution. Ce voyage nous a conduit à créer Flintable, un playground pour les règles d'ESLint - gagner du temps, en ajoutant une sur-couche de confort.
Beaucoup de codeurs, nous y compris, utilisent fréquemment, voire même continuellement, un analyseur statique. Un petit rappel pour ceux qui ne seraient pas familiers avec ce terme : l'analyseur statique vérifie le code sans nécessiter son exécution. Il repère les erreurs logiques, les fautes de frappe, les transgressions de convention, les dérives de format. Une fois intégré à votre éditeur de code, il devient le gardien invisible de votre travail, révélant les petites erreurs humaines qui pourraient se glisser dans votre code.
Utiliser un analyseur statique nous est devenu indispensable, et pour ne pas vous le cacher, compte tenu de notre positionnement en tant que développeurs PHP et JS, c'est tout naturellement que nous avons adopté PHP-CS-Fixer et : ESLint.
ESLint : weekly downloads [ 05 / 07 / 2023 ] : 29 011 349
Nous nous sommes rapidement retrouvés face à un choix : opter pour un template de configuration préconçu ou plonger dans les détails de la documentation des analyseurs pour comprendre leur fonctionnement et configurer nous-mêmes notre environnement de travail. Sans trop d'hésitation, nous choisissions la première option. Et ce fut le drame.
{
"root": true,
"env": {
"node": true,
"browser": true
},
"extends": [ "eslint:recommended" ],
"parserOptions": { "sourceType": "module" },
"ignorePatterns": [ "**/node_modules/**/*" ],
"rules": {
"brace-style": [ "error", "allman", { "allowSingleLine" : true } ],
"indent": [ "error", 4, { "SwitchCase": 1 } ],
"quotes": [ "error", "single" ],
"semi": [ "error", "always" ]
}
}
Certaines règles nous manquaient, malgré l'utilisation des templates. Il n'a pas fallu longtemps avant que nous apportions une modification, que nous plongions dans la documentation et que nous ajoutions une autre règle. Nos configurations ont commencé à s'éloigner de celles préconçues. La boite de Pandore était désormais ouverte.
Le problème suivant est vite apparu. Chaque développeur a sa propre façon de coder, son style unique, ses règles propres. Mis à part les fautes à éviter, les avertissements et les mises en forme divergent. Il nous faut donc une configuration commune.
La première étape fût d'enlèver les règles que nous n'avions pas en commun. Cela s'est avéré suffisant. Par la suite, nous avons jeté notre dévolu sur les formatteurs de code "opinionés". Un point de vue pour mettre tout le monde d'accord : Prettier.
Prettier : weekly downloads [ 05 / 07 / 2023 ] : 26 073 751
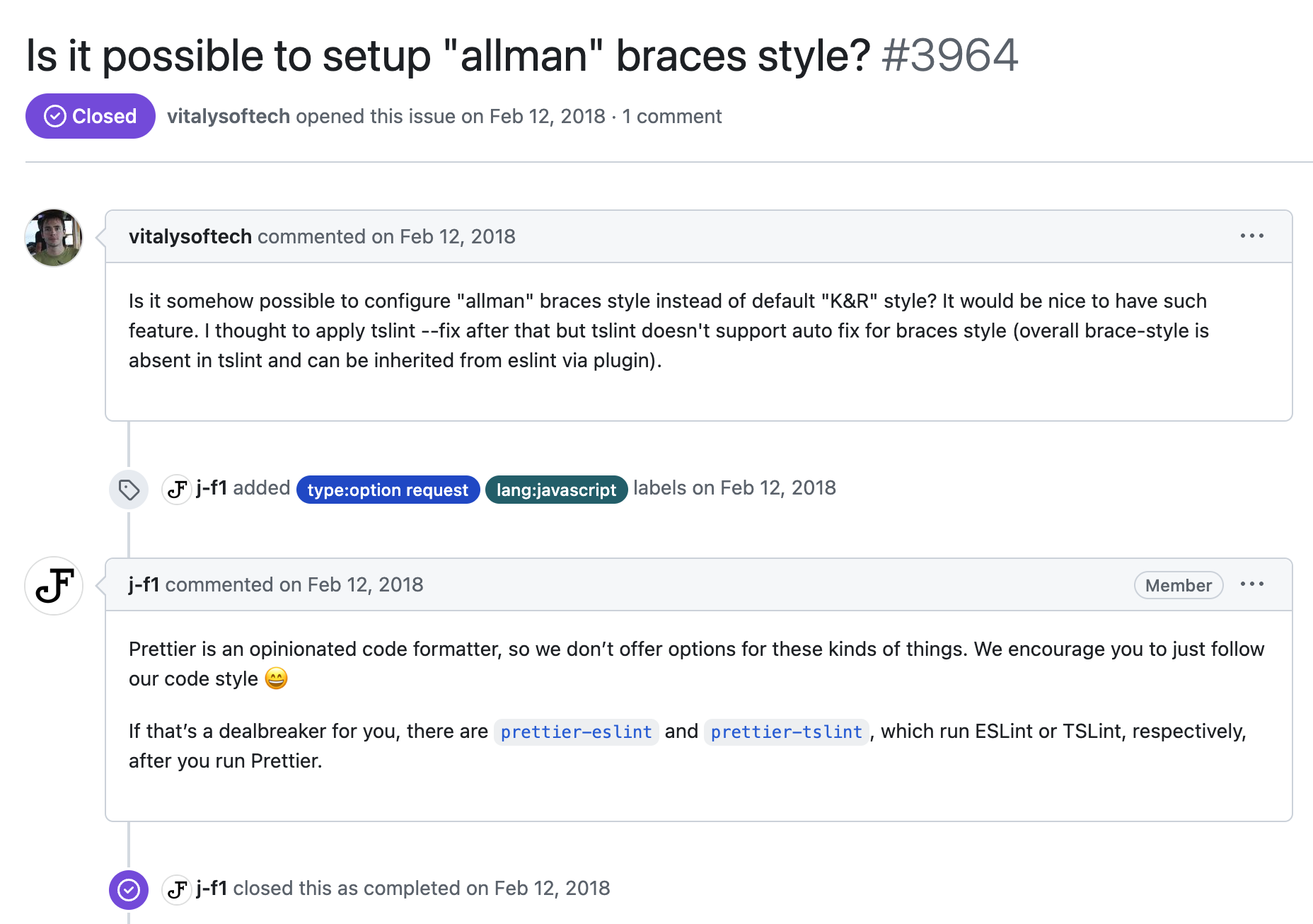
Malheureusement, je suis un Allman [ Ceci n'est pas mon issue ] :
TL;DR : Prettier ne permet pas de formatter son code au style Allman, une option indispensable pour moi. Je dois donc désactiver l'option Prettier et réactiver l'option ESLint.
On en revient donc à reconfigurer ESLint derrière Prettier. Où à ne plus utiliser Prettier.
Chacun fait son petit choix. On décide, de notre côté, d'approfondir les règles d'ESLint. Plus encore, pourquoi ne pas proposer un terrain de jeu pour les tester. Mais attention, nous nous concentrons sur les règles fixables : Flintable.
En interne, on découvre de nouvelles règles, on les implémente, on gagne du temps, on se sent plus à l'aise avec notre environnement de travail. On est ravis.
Quitte à l'avoir fait pour nous, pourquoi ne pas le partager. On aura l'opportunités de recevoir des retours.
Toutefois, il reste quelques défis à surmonter :
- Permettre un paramétrage complet du fichier de configuration depuis le playground.
- Réajuster le fichier de configuration pour chaque nouveau projet. Si vous ne comptez pas utiliser le même stack, un simple copier-coller ne suffira pas.
- Concevoir du code suivant son propre style en local, tout en adhérant à certaines conventions en ligne.
- Détecter et rectifier d'éventuelles erreurs dans la configuration de son linter.
Nos outils de travail, tels que Prettier, ne font pas que nous servir, ils brillent et leur popularité le prouve. Certains le disent : "On a autre chose à faire que de s'occuper du format du code, L'objectif est de coder", et dans une certaine mesure, c'est absolument vrai. Cependant, si on doit coder, pourquoi ne pas le faire à sa manière.
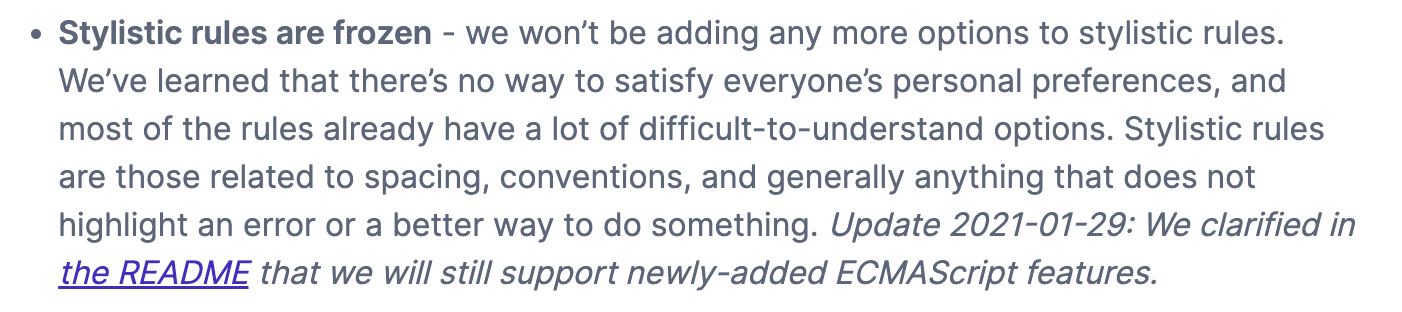
En 2020, ESlint a fait le choix de ne plus intégrer de nouvelles règles de formatage. La raison est simple : contrairement aux règles de lint, le formatage n'est pas régulé par des conventions de codage. Autrement dit, chaque développeur a sa propre manière d'organiser son code, ce qui rend difficile pour ESLint de répondre aux attentes de tous les utilisateurs. ESLint propose, pour cela, des outils pour créer ses propres règles. Imaginez le potentiel.
Ne nous le cachons pas, les developpeurs sont aussi des artistes, nos pinceaux sont nos claviers. Notre canvas blanc, notre éditeur de code vierge, il ne reste plus qu'à coder dans notre style. Tout en restant modeste, bien entendu.
Liens :
ESLint - Pluggable JavaScript Linter
ESLint Playground - ESLint - Pluggable JavaScript Linter
Prettier · Opinionated Code Formatter