Blog / Ajouter un dark mode général avec Tailwind CSS

Ajouter un dark mode général avec Tailwind CSS

3 min - 13 Sep 2023
TL;DR: Comment implémenter rapidement un dark mode avec l’aide de Tailwind CSS et une dizaine de lignes de code.
Vous trouverez le code source via ce Github Repository. Découvrez en plus sur Capsules ou X.
L’élément principal de cet article est la variante dark que l’on peut configurer dans le fichier de configuration de Tailwind CSS. Ajouter la valeur class au darkMode permet d’activer les classes CSS uniquement lorsque la classe dark est présente. La valeur media quant à elle se base sur les préférences du système d’exploitation.
tailwind.config.js
export default {
content: [ ... ],
darkMode : 'class',
theme : { ... },
plugins : [ ... ],
}
Deux classes CSS viendront modifier la globalité des éléments de la page. Ces classes sont écrites directement dans le fichier CSS app.css aux côtés des directives Tailwind CSS.
resources/css/app.css
@tailwind base;
@tailwind components;
@tailwind utilities;
@layer components
{
.dark-mode
{
@apply dark:invert dark:-hue-rotate-180 dark:saturate-100 dark:brightness-90;
}
.dark-image-mode
{
@apply dark:invert dark:hue-rotate-180 dark:saturate-[1.25];
}
}
La classe dark-mode est celle qui inverse l’intégralité de la page, y compris les images. Pour préserver certaines images de ces modifications, on leur attribue la classe dark-image-mode. Le rôle de cette dernière classe est de neutraliser les changements apportés par la classe dark-mode.
L’ajout du dark mode est déterminé par la classe dark, appliquée ici sur l’élément body sur le fichier welcome.blade.php .
welcome.blade.php
<!DOCTYPE html>
<html lang="{{ Str::snake( app()->getLocale() ) }}">
<head>
<meta charset="utf-8">
<meta name="viewport" content="width=device-width, initial-scale=1">
<title>Capsules Codes - Set up a global dark mode quickly with Tailwind CSS</title>
@vite( 'resources/css/app.css' )
</head>
<body class="dark">
<div class="bg-primary-white dark-mode">
<div class="w-screen h-screen flex justify-center font-sans text-primary-black">
<div class="flex flex-col items-center justify-center text-center">
<img class="w-24 h-24 dark-image-mode select-none" src="/assets/capsules-logotype-red-blue-home.svg" alt="Capsules Codes Logotype">
<h1 class="mt-4 text-6xl font-bold select-none header-mode">Capsules Codes</h1>
<h2 class="mt-4 text-xl font-extralight tracking-wide">{{ Request::path() !== 'dark-mode' ? 'Light Mode' : 'Dark Mode' }}</h2>
</div>
</div>
<div>
</body>
</html>
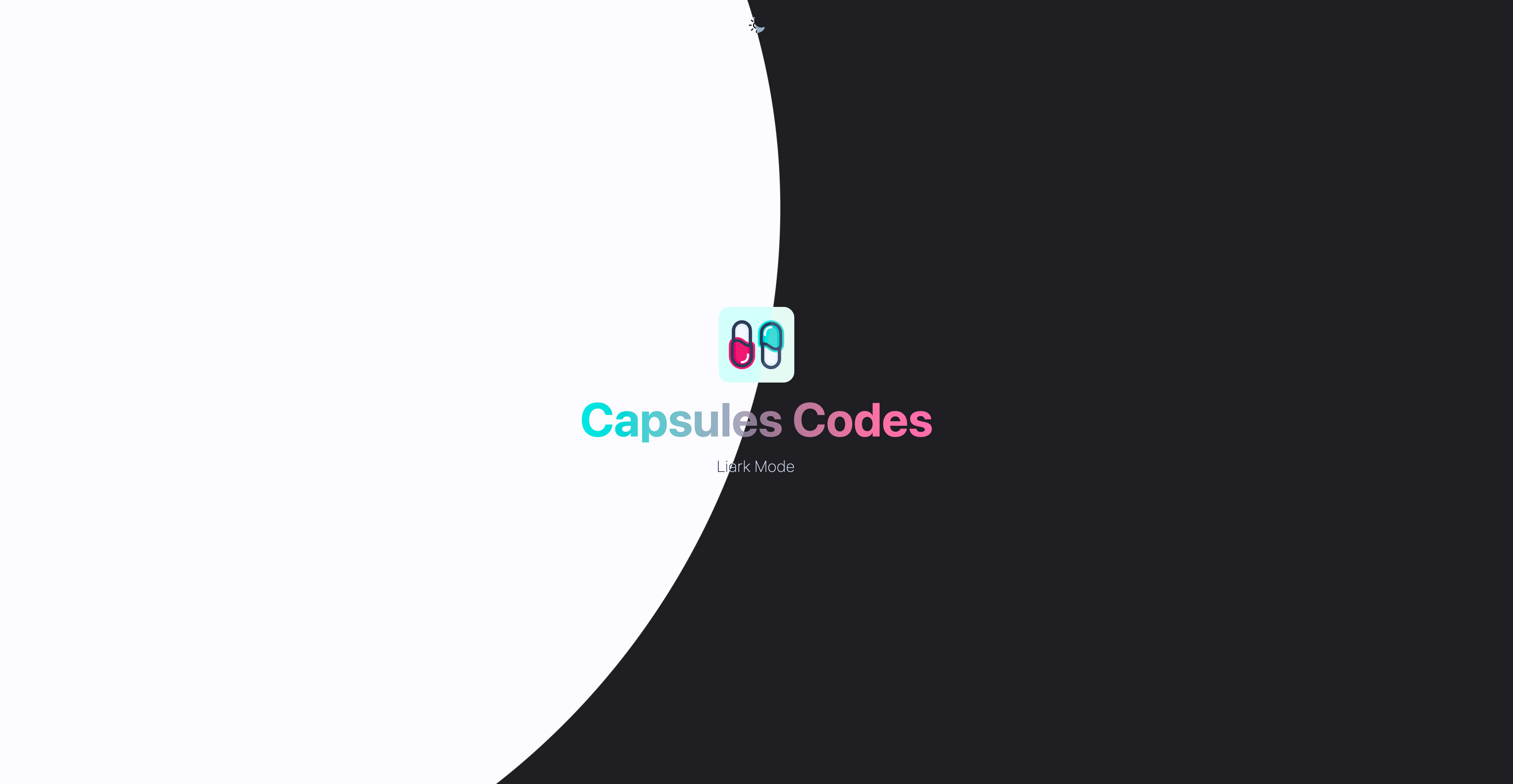
Les couleurs du contenu de la page sont maintenant inversées. En ajoutant un bouton permettant de basculer entre le mode sombre et le mot clair, nous obtenons le résultat escompté.
Dans le cadre de cet article, le projet d’exemple est basé uniquement sur Blade. Le bouton appelle alors deux routes : /dark-mode et /light-mode, chacune indiquent au contenu s’il doit inverser les couleurs de la page ou non.
web.php
<?php
use Illuminate\Support\Facades\Route;
Route::get('/{mode?}', fn() => view( 'welcome' ) );
welcome.blade.php
<body class="{{ Request::path() !== 'dark-mode' ? '' : 'dark' }}">
<div class="w-screen h-screen relative flex flex-col bg-primary-white dark-mode">
<div class="absolute w-full h-16 flex items-center justify-center" >
@if( Request::path() !== 'dark-mode' )
<a href="/dark-mode" class="p-2 rounded-md outline-none hover:bg-slate-50">
<img class="w-6 h-6 dark-image-mode select-none" src="/assets/capsules-sun-icon.svg" alt="Sun icon">
</a>
@else
<a href="/light-mode" class="p-2 rounded-md outline-none hover:bg-slate-50">
<img class="w-6 h-6 dark-image-mode select-none" src="/assets/capsules-moon-icon.svg" alt="Moon icon">
</a>
@endif
</div>
<div class="grow flex justify-center font-sans text-primary-black">
<div class="flex flex-col items-center justify-center text-center">
<img class="w-24 h-24 dark-image-mode select-none" src="/assets/capsules-logotype-red-blue-home.svg" alt="Capsules Codes Logotype">
<h1 class="mt-4 text-6xl font-bold select-none header-mode">Capsules Codes</h1>
<h2 class="mt-4 text-xl font-extralight tracking-wide">{{ Request::path() !== 'dark-mode' ? 'Light Mode' : 'Dark Mode' }}</h2>
</div>
</div>
<div>
</body>
Les éléments sont alors influencés par Request::path() !== 'dark-mode'.
Changer le mode en utilisant du Javascipt permet d’ajouter une transition en douceur du passage du mode sombre au mode clair via les classes Tailwind CSS transition-all duration-300 ease-in-out . Ces classes peuvent être appliquées aux nouvelles classes dark-mode et dark-image-mode. Le résultat est visuellement plus agréable.
La classe dark-image-mode, en inversant les valeurs de la classe dark-mode, ne retourne pas aux couleurs initiales de l’image. L’image résultante est légèrement plus terne. Le résultat demeure satisfaisant.
Ravi d’avoir pu aider.