Blog / Lancer Laravel depuis son navigateur avec Browser PHP

Lancer Laravel depuis son navigateur avec Browser PHP

3 min - 28 Feb 2024
TL;DR: Comment créer un projet Laravel uniquement avec les packages Node Browser PHP et PHP WASM.
Vous trouverez le code source via ce Github Repository. Découvrez-en plus sur Capsules, X ou Bluesky.
Avant toute chose, il est de bon ton de rappeler que le langage PHP est un langage de script utilisé le plus souvent côté serveur, et cet article ne risque pas de plaire aux puristes mais il est le fruit d’une réflexion simple : Comment lancer un script php du côté client ? Browser PHP est le résultat de la résolution de cette réflexion.
Browser PHP offre une collection de commandes pour exécuter PHP depuis l’interface de ligne de commande Node ou pour lancer un serveur PHP depuis Node. Parfait pour exécuter un projet Laravel dans CodeSandbox, par exemple.
Ce package est experimental et en développement continu. Il a été créé dans le but d’accéder aux fonctionnalités PHP depuis un navigateur. Par conséquent, il est fortement conseillé de l'utiliser exclusivement en environnement de développement.
Cet article propose de créer un projet Laravel sans avoir accès à l’éxecutable PHP. En partant du package Browser PHP et en mettant à disposition Composer. Les étapes sont les suivantes :
Créer un dossier temp et installer browser-php :
mkdir temp
cd temp
npm install @capsulescodes/browser-php
browser-php va installer le binary composer dans le dossier vendor/bin
Il faut maintenant mettre php et composer à disposition de npm dans le fichier package.json
temp/package.json
"scripts" : {
"php" : "php-cli",
"composer" : "php vendor/bin/composer"
}
npm run composer
> composer
> php vendor/bin/composer
______
/ ____/___ ____ ___ ____ ____ ________ _____
/ / / __ \/ __ `__ \/ __ \/ __ \/ ___/ _ \/ ___/
/ /___/ /_/ / / / / / / /_/ / /_/ (__ ) __/ /
\____/\____/_/ /_/ /_/ .___/\____/____/\___/_/
/_/
Composer version 2.7.7 2024-06-10 22:11:12
Composer étant maintenant accessible, il est temps de créer un nouveau projet Laravel.
npm run composer create-project -- --no-scripts --ignore-platform-reqs laravel/laravel ../laravel
no-scriptspermet d’éviter une erreurPHP not found. Les scripts inscrits dans le fichiercomposer.jsonnécessitent l’éxecutablePHP.ignore-platform-reqsmet sous silence les erreurs liées à l’absence d’extensionPHP.
...
- Installing spatie/flare-client-php (1.4.4): Extracting archive
- Installing spatie/ignition (1.12.0): Extracting archive
- Installing spatie/laravel-ignition (2.4.2): Extracting archive
0 [>---------------------------] 0 [->--------------------------]
65 package suggestions were added by new dependencies, use `composer suggest` to see details.
Generating optimized autoload files
83 packages you are using are looking for funding.
Use the `composer fund` command to find out more!
No security vulnerability advisories found.
Le projet Laravel est créé ! 🎉
Quelques petites choses sont à faire pour appliquer browser-php à un projet Laravel déjà existant. Le projet récemment créé servira de base. Mais dans un premier temps, il faut supprimer le dossier temp et installer browser-php.
rm -rf temp
cd laravel
npm install --save-dev @capsulescodes/browser-php
Les scripts du fichier composer.json peuvent aussi être nettoyés.
laravel/composer.json
"scripts": {
"post-autoload-dump": [
"Illuminate\\Foundation\\ComposerScripts::postAutoloadDump"
]
},
Pour pouvoir exécuter artisan , il faut appliquer un umask(577) . Cela va donner les permissions de fichier à artisan .
laravel/artisan
#!/usr/bin/env php
<?php
umask(577);
define('LARAVEL_START', microtime(true));
...
npm run php artisan inspire > php > php artisan inspire “ Act only according to that maxim whereby you can, at the same time, will that it should become a universal law. ” — Immanuel Kant
Il est temps de voir le résultat de la mise en place du projet Laravel. Pour cela, il faut copier le fichier .env.example en .env et lancer la commande key:generate par le nouvellement accessible artisan .
cp .env.example .env && npm run php artisan key:generate
> php
> php artisan key:generate
INFO Application key set successfully.
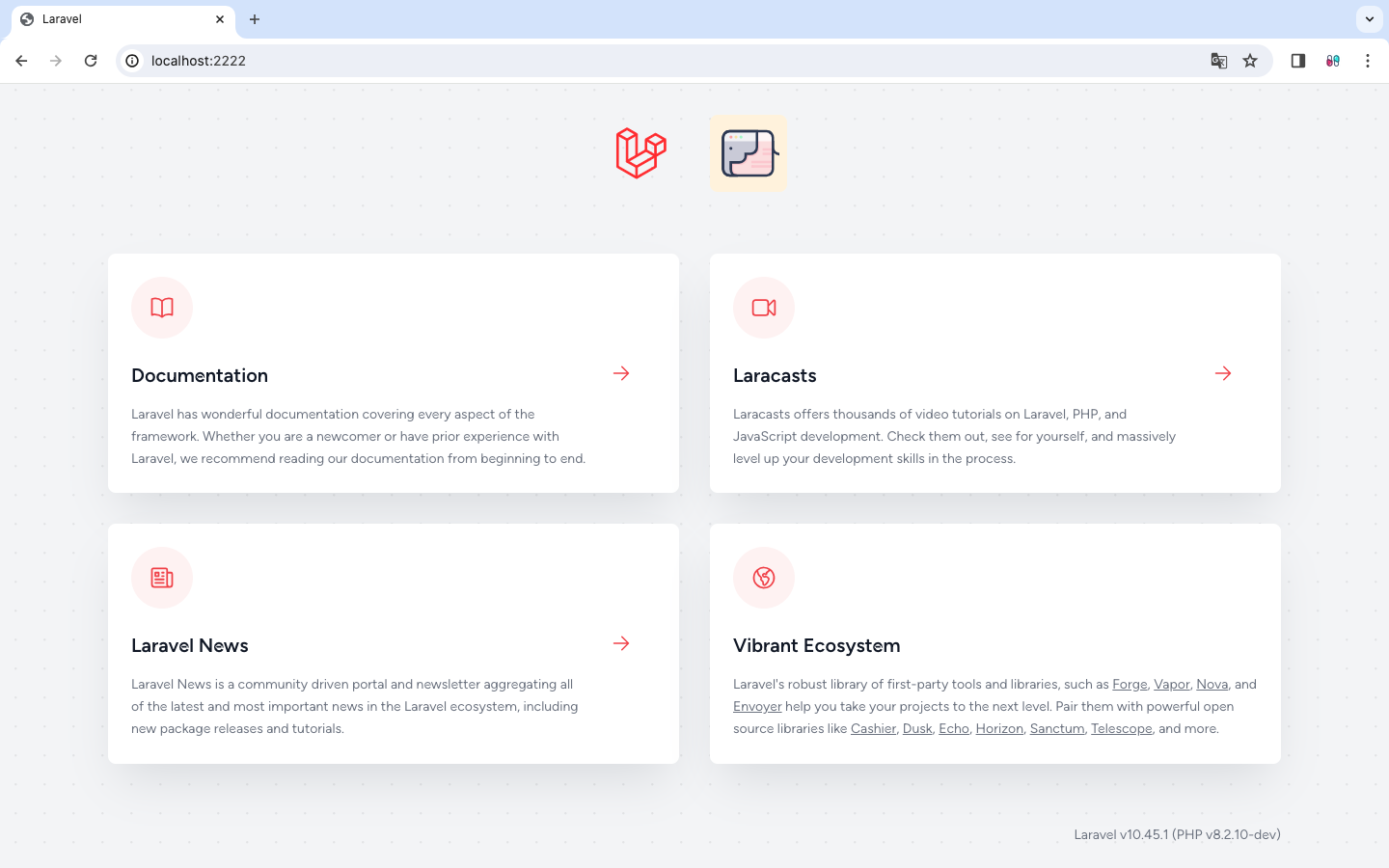
Le nouveau script serve de browser-php va lancer un serveur PHP sur localhost:2222.
"scripts" : {
"serve": "php-server",
}
npm run build && npm run serve
> build
> serve
PHP server is listening on localhost:2222
Super… Mais maintenant, pourquoi ? Et bien, pour permettre de visualiser les articles Capsules Codes sur CodeSandbox. Et pour permettre de lancer un projet Laravel sur CodeSandbox, voici les quelques étapes à suivre :
npm install --save-dev @capsulescodes/browser-php
package.json
"scripts": {
"dev": "vite",
"build": "vite build",
"php" : "php-cli",
"serve" : "vite & php-server",
"composer" : "php vendor/bin/composer"
},
.env
BROWSER_PHP_SERVER_HOST="https://localhost"
BROWSER_PHP_SERVER_PORT=2222
vite.config.js
server : { host : 'localhost' }
.codesandbox/tasks.json
{
"$schema" : "https://codesandbox.io/schemas/tasks.json",
"setupTasks" : [
{ "name" : "Install Node Dependencies", "command" : "npm install" },
{ "name" : "Install PHP Dependencies", "command" : "npm run composer install -- --ignore-platform-reqs --no-scripts" },
{ "name" : "Prepare Environment Variables", "command" : "cp .env.example .env && npm run php artisan key:generate" }
],
"tasks" : {
"dev" : { "name" : "Start Dev and PHP Server", "command" : "npm run serve", "preview" : { "port" : 2222 }, "runAtStart": true }
}
}
Et pourquoi ne pas proposer dorénavant une démonstration d'une issue ou d'un pull request ? Une bonne démonstration vaut peut-être mieux qu'une longue description.
Ravi d’avoir pu aider !