Blog / Flintable - I am an Allman

Flintable - I am an Allman

3 min - 22 Jul 2023
TL;DR : As code artisans, we rely heavily on static analyzers like PHP-CS-Fixer and ESLint. Digging-in where pre-set configurations fell short, we eventually found a coding partner in Prettier. But when formatting preferences didn't match, exploring ESLint's rules seemed right. The journey led us to create Flintable, a playground for ESLint rules - saving time, adding a additional layer a comfort.
Many coders, ourselves included, regularly and even constantly employ static analyzers. A little refresher for those unfamiliar with this term: the static analyzer checks the code without requiring its execution. It detects logical errors, typos, violations of convention, format drifts. Once integrated into your code editor, it becomes the invisible guardian of your work, unveiling the small human mistakes that might creep into your code.
Using a static analyzer has become mandatory for us. And not to hide it from you, given our positioning as PHP and JS developers, it's quite naturally that we’ve adopted PHP-CS-Fixer and : ESLint.
ESLint : weekly downloads [ 05 / 07 / 2023 ] : 29 011 349
We were quickly faced with a choice: opt for a pre-designed configuration template or dig into the analyzer documentation details to understand how it works and configure our working environment ourselves. Without much hesitation, we chose the former option. And it was a disaster.
{
"root": true,
"env": {
"node": true,
"browser": true
},
"extends": [ "eslint:recommended" ],
"parserOptions": { "sourceType": "module" },
"ignorePatterns": [ "**/node_modules/**/*" ],
"rules": {
"brace-style": [ "error", "allman", { "allowSingleLine" : true } ],
"indent": [ "error", 4, { "SwitchCase": 1 } ],
"quotes": [ "error", "single" ],
"semi": [ "error", "always" ]
}
}
Some rules were missing, despite using templates. It didn't take long before we made a change, dove into the documentation, and added another rule. Our configurations began to deviate from the pre-designed ones. Pandora's Box was now open.
The next problem quickly surfaced. Each developer has their unique coding style, their own rules. Apart from mistakes to avoid, warnings, and formatting vary. We therefore needed a common configuration.
The first step was to remove the rules we didn't have in common. This proved sufficient. Subsequently, we threw ourselves at the "opinionated" code formatters. One viewpoint to reach a consensus : Prettier.
Prettier : weekly downloads [ 05 / 07 / 2023 ] : 26 073 751
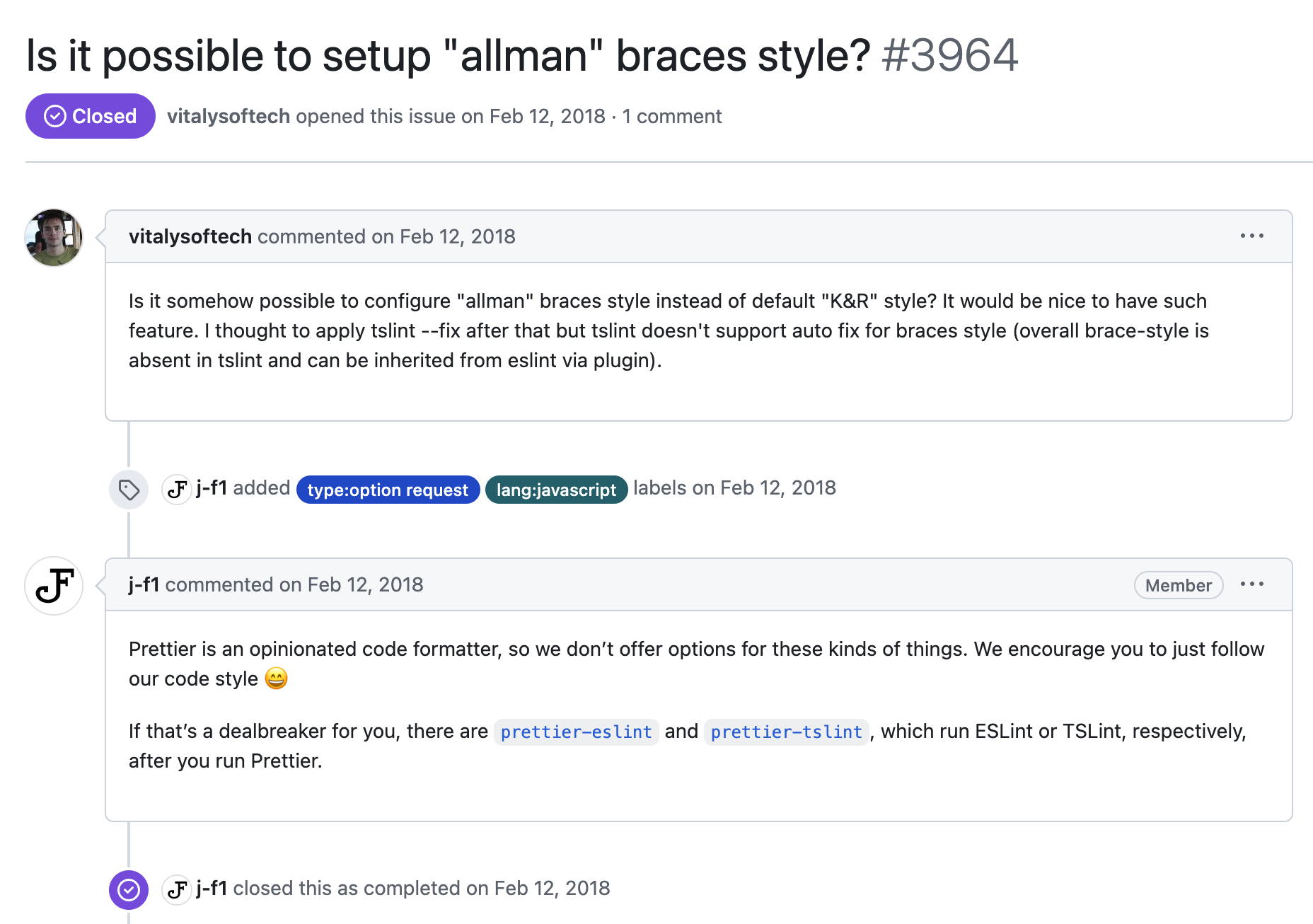
Unfortunately, I am an Allman [this is not my issue ] :
TL;DR: Prettier does not allow me to format my code in the Allman style, an essential option for me. Therefore, I had to disable the Prettier option and reactivate the ESLint option.
So we come back to reconfiguring ESLint behind Prettier. Or to no longer use Prettier.
Everyone makes their little choice. We, on our side, decide to dig deeper into the ESLint rules. And even more, why not propose a playground to test them, inspired by the ESLint Playground. But beware, they will necessarily be fixable rules, or nothing moves: Flintable.
Internally, we discover new rules, we implement them, we save time, we feel more comfortable with our working environment. We are delighted.
Having done it for ourselves, why not share it. This grants us the opportunity to receive feedback.
However, there are still a few challenges to overcome:
- Make a full setup of your configuration file in the playground.
- Adjusting the configuration file for each new project. If you're not planning to use the same stack, a simple copy-paste won't do.
- Creating code following your style locally while adhering to certain conventions online.
- Detecting and rectifying any errors in your linter's configuration.
Our work tools, such as Prettier, not only serve us, they shine, and their popularity proves it. As some would say: "There are other things to do than worry about code formatting, the goal is to code," and to a certain extent, they're right. However, if one must code, why not do it in one's own way.
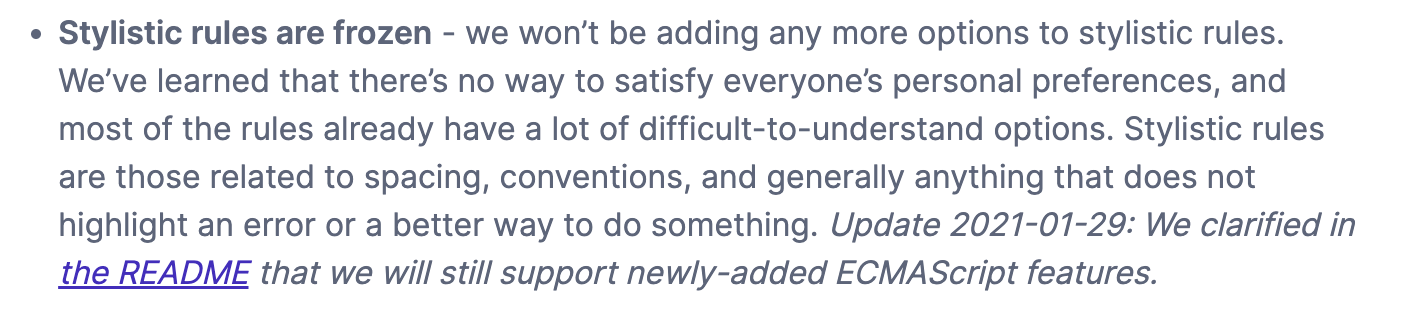
In 2020, ESlint made the decision to stop incorporating new formatting rules. The reason is straightforward: unlike lint rules, formatting is not regulated by coding conventions. In other words, each developer has their own way of arranging their code, which makes it challenging for ESLint to meet the expectations of all users. For this, ESLint offers tools to create your own rules. Just imagine the potential.
Let's not hide it, developers are also artists, our brushes are our keyboards. Our blank canvas, our virgin code editor, all that remains is to code in our style. While remaining modest of course.
Links :
ESLint - Pluggable JavaScript Linter
ESLint Playground - ESLint - Pluggable JavaScript Linter
Prettier · Opinionated Code Formatter
Romet