Blog / Run Laravel on your browser with Browser PHP

Run Laravel on your browser with Browser PHP

3 min - 28 Feb 2024
TL;DR: How to set up a Laravel project using only the Node Browser PHP and PHP WASM packages.
You will find the source code via this Github Repository. Find out more on Capsules, X or Bluesky.
First and foremost, it's worth mentioning that PHP is primarily a server-side scripting language, and this article may not appeal to purists. However, it stems from a simple question: How can a PHP script be executed on the client side? Browser PHP is the outcome of this reflexion.
Browser PHP provides a collection of commands to execute PHP from the Node command-line interface or to launch a PHP server from Node. Perfect for running a Laravel project in CodeSandbox, for example.
This package is experimental and under continuous development. It was created with the purpose of accessing PHP functionalities from a browser. Therefore, it is strongly recommended to use it exclusively in a development environment.
This article suggests creating a Laravel project without access to the PHP executable. Starting from the Browser PHP package and providing Composer. The steps are as follows :
Create a temp directory and install browser-php :
mkdir temp
cd temp
npm install @capsulescodes/browser-php
browser-php will install the composer binary in the vendor/bin directory.
Now, you need to make php and composer available to npm in the package.json file.
temp/package.json
"scripts" : {
"php" : "php-cli",
"composer" : "php vendor/bin/composer"
}
npm run composer
> composer
> php vendor/bin/composer
______
/ ____/___ ____ ___ ____ ____ ________ _____
/ / / __ \/ __ `__ \/ __ \/ __ \/ ___/ _ \/ ___/
/ /___/ /_/ / / / / / / /_/ / /_/ (__ ) __/ /
\____/\____/_/ /_/ /_/ .___/\____/____/\___/_/
/_/
Composer version 2.7.7 2024-06-10 22:11:12
With Composer now accessible, it's time to create a new Laravel project.
npm run composer create-project -- --no-scripts --ignore-platform-reqs laravel/laravel ../laravel
no-scriptshelps to avoid aPHP not founderror. The scripts listed in thecomposer.jsonfile require thePHPexecutable.ignore-platform-reqssilences errors related to the absence ofPHPextensions.
...
- Installing spatie/flare-client-php (1.4.4): Extracting archive
- Installing spatie/ignition (1.12.0): Extracting archive
- Installing spatie/laravel-ignition (2.4.2): Extracting archive
0 [>---------------------------] 0 [->--------------------------]
65 package suggestions were added by new dependencies, use `composer suggest` to see details.
Generating optimized autoload files
83 packages you are using are looking for funding.
Use the `composer fund` command to find out more!
No security vulnerability advisories found.
The Laravel project has been created ! 🎉
A few small tasks need to be done to apply browser-php to an existing Laravel project. The recently created project will serve as the base. However, initially, you need to delete the temp directory and install browser-php.
rm -rf temp
cd laravel
npm install --save-dev @capsulescodes/browser-php
The scripts in the composer.json file can also be cleaned up.
laravel/composer.json
"scripts": {
"post-autoload-dump": [
"Illuminate\\Foundation\\ComposerScripts::postAutoloadDump"
]
},
To be able to execute artisan, you need to apply a umask(577). This will give file permissions to artisan.
laravel/artisan
#!/usr/bin/env php
<?php
umask(577);
define('LARAVEL_START', microtime(true));
...
npm run php artisan inspire > php > php artisan inspire “ Act only according to that maxim whereby you can, at the same time, will that it should become a universal law. ” — Immanuel Kant
It's time to see the result of setting up the Laravel project. To do this, copy the .env.example file to .env and run the key:generate command using the newly accessible artisan.
cp .env.example .env && npm run php artisan key:generate
> php
> php artisan key:generate
INFO Application key set successfully.
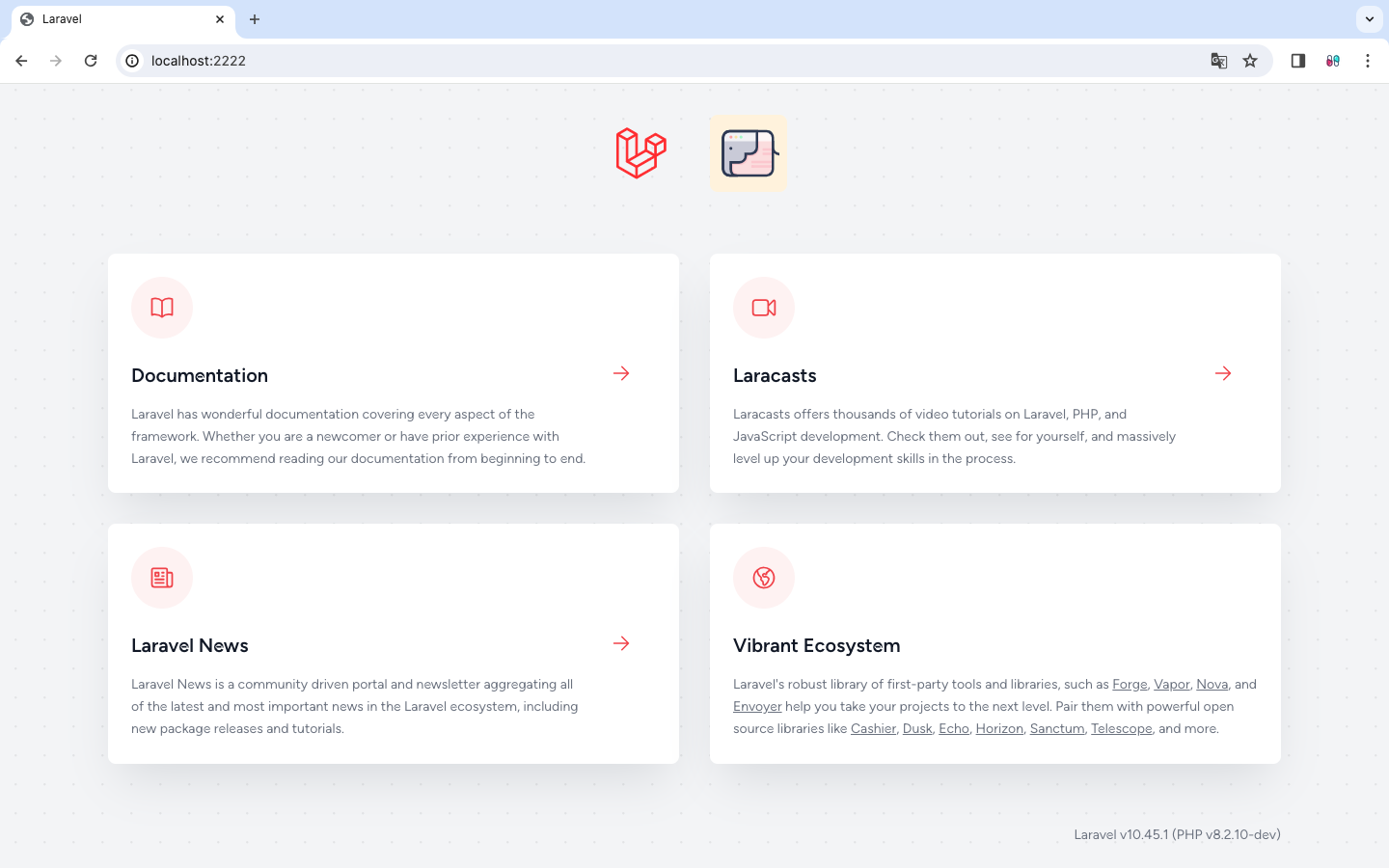
The new script serve from browser-php will launch a PHP server on localhost:2222.
"scripts" : {
"serve": "php-server",
}
npm run build && npm run serve
> build
> serve
PHP server is listening on localhost:2222
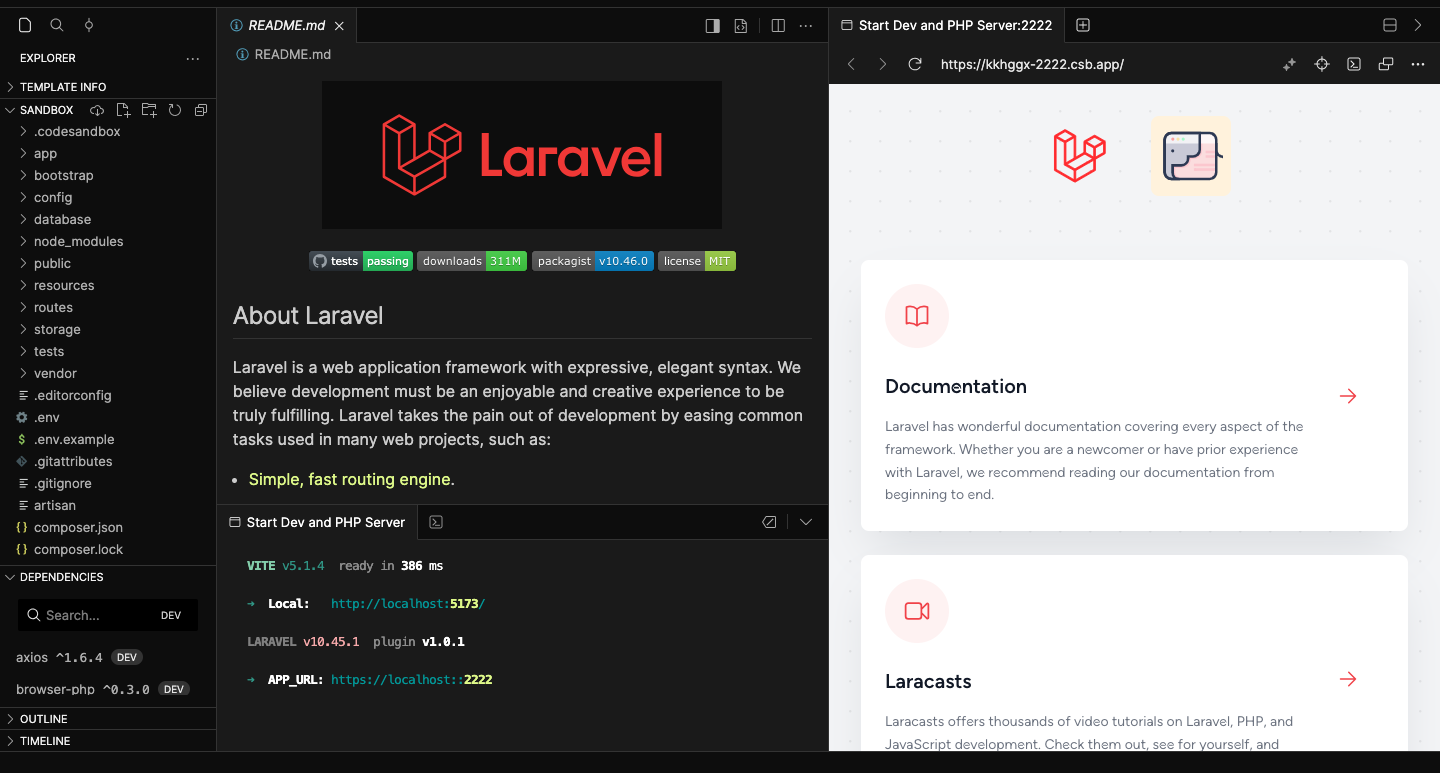
Great... But now, why? Well, to enable the visualization of Capsules Codes articles on CodeSandbox! And to launch a Laravel project on CodeSandbox, here are the steps to follow :
npm install --save-dev @capsulescodes/browser-php
package.json
"scripts": {
"dev": "vite",
"build": "vite build",
"php" : "php-cli",
"serve" : "vite & php-server",
"composer" : "php vendor/bin/composer"
},
.env
BROWSER_PHP_SERVER_HOST="https://localhost"
BROWSER_PHP_SERVER_PORT=2222
vite.config.js
server : { host : 'localhost' }
artisan
#!/usr/bin/env php
<?php
umask(577);
define('LARAVEL_START', microtime(true));
...
.codesandbox/tasks.json
{
"$schema" : "https://codesandbox.io/schemas/tasks.json",
"setupTasks" : [
{ "name" : "Install Node Dependencies", "command" : "npm install" },
{ "name" : "Install PHP Dependencies", "command" : "npm run composer install -- --ignore-platform-reqs --no-scripts" },
{ "name" : "Prepare Environment Variables", "command" : "cp .env.example .env && npm run php artisan key:generate" }
],
"tasks" : {
"dev" : { "name" : "Start Dev and PHP Server", "command" : "npm run serve", "preview" : { "port" : 2222 }, "runAtStart": true }
}
}
And now, What about offering a demonstration of an issue or a pull request? A good demonstration may be worth more than a lengthy description.
Glad this helped.